After a few months of researches and development time, today we’re super excited to announce our first big update — Suki 1.1.
This new version contains a lot of enhancements to the existing features, several bug fixes, and also new usability features like Scroll to Top button and Color Palette modules.
Most importantly, this version also offers a lot of improvements to the WooCommerce integration features. If you’re using Suki along with WooCommerce, this is a perfect update for you!
In this article, we list some of the new key changes. Read on to learn the new features and how they will benefit you, your business, and your visitors.
1. WooCommerce Integration Improvements
When it comes to managing an eCommerce website, what matters the most is the conversion rates. Your website should be optimized to convert visitors into customers.
There are a lot of strategies to increase conversion rates. One of the simplest things to do is to use a conversion-focused WooCommerce theme for your website.
So what makes a conversion-focused theme?
First, the theme should be fast! Everyone loves fast websites, your visitors are no exception. If you have a slow website, your visitors would most likely leave your website before even looking at the products!
Second, you need a beautiful website that could really represent your brand and your product quality. If you have bad designed website, your visitors might assume that you don’t have good quality products too!
And there’s more…
The theme should help your visitors to easily go through all the shopping process! From browsing and finding the products, adding products to cart, to finally click the “Checkout” button.
You need to make the whole shopping process smooth and easy! It will surely increase your conversion rates.
And that’s exactly what we address in Suki 1.1.
Faster WooCommerce Performance
Faster? Yeah, we’re really speed-obsessed. That’s why we never stopped optimizing Suki to be even faster!
In Suki 1.1, we manage to improve the WooCommerce frontend performance. Here is what we have now:
- Fewer number of requests — the total number of WooCommerce CSS files are reduced from 4 files to only 1 file.
- Smaller page size — the total size of WooCommerce CSS files is reduced by 55%.
Awesome, right?
So, how fast is Suki 1.1 performance on a live website? And how is it compared to other popular WooCommerce themes?
After finished the optimization on Suki 1.1, we ran some tests on GTMetrix comparing Suki 1.1 with other popular WooCommerce themes like Storefront, OceanWP, and Astra. The tests were run using these specifications:
- Same server environment
- Fresh installed content
- No CDN installed
- No Cache and other optimization applied
- Only WooCommerce plugin installed
And here’s the result:
| Storefront | OceanWP | Astra | Suki 1.1 | |
| Page Load Time | 0.9s | 0.9s | 0.7s | 0.6s |
| Page Size | 251KB | 282KB | 100KB | 84KB |
| Number of Requests | 30 | 37 | 20 | 17 |
As you can see, when integrated with WooCommerce, Suki 1.1 has the smallest page size and the fewest number of requests compared to other themes.
Without any CDN, cache, and other optimization, Suki 1.1 + WooCommerce is only 84KB!
Of course, this result may differ in your real online store. Because you will have more images and content that will determine your page size and number of requests. But this test result would give you an idea about how fast Suki is.
Enhanced Products Filter Widgets Styles
Products filter widgets are very useful when you have a lot of products with many classifications. It allows your visitors to easily browse and navigate through different product categories or filter the products by price, color, size, and other attributes.
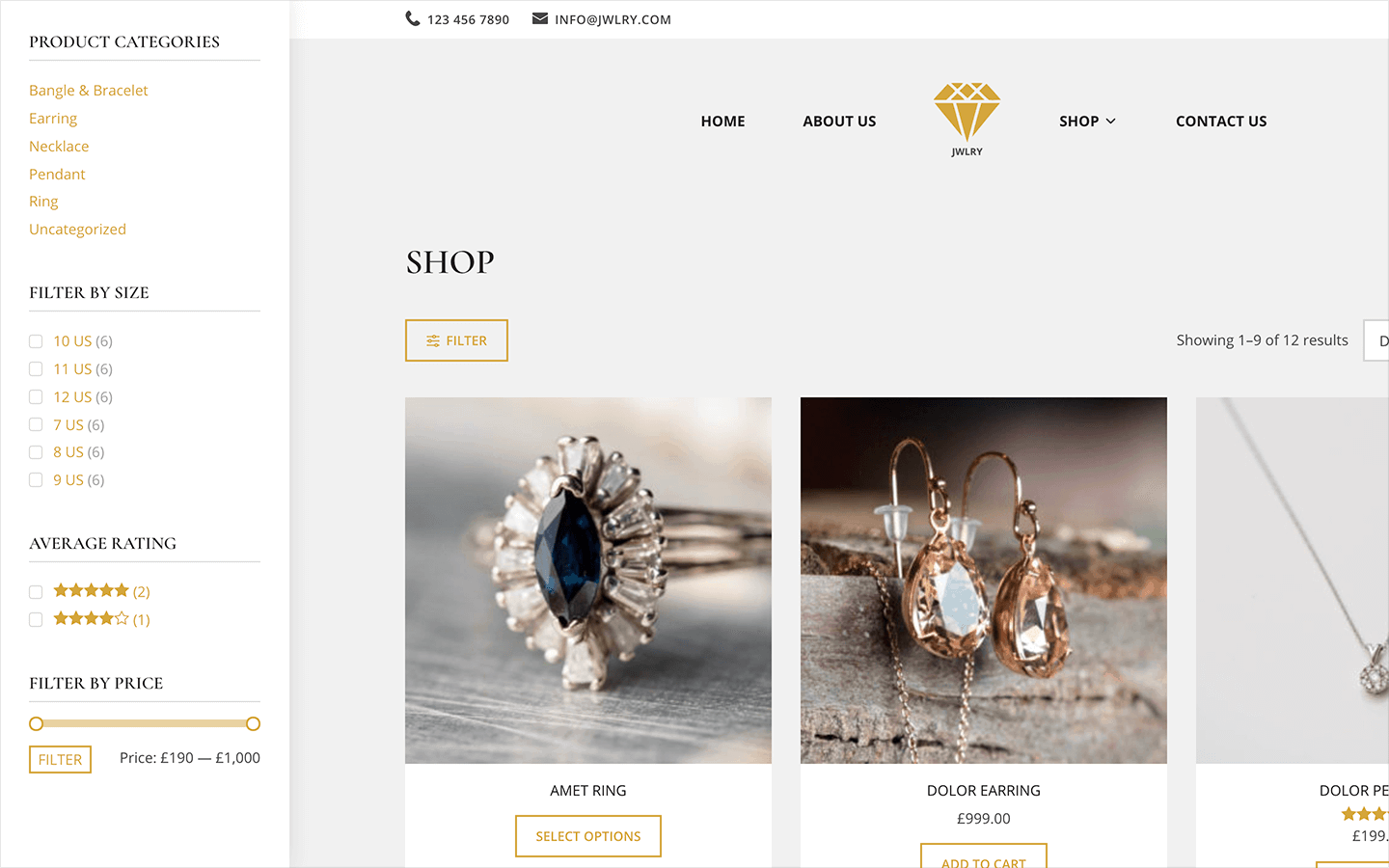
In Suki 1.1, we introduced some new styles to the product filter widgets. Combined with our WooCommerce Off-Canvas Filters module, which is available in Suki Pro, you can have beautiful products filtering like this:

It will provide a better shopping experience.
Your visitors would have a better shopping experience and that would result in higher conversion rates to your store as well!
Product Quantity Input With Minus (-) And Plus (+) Buttons
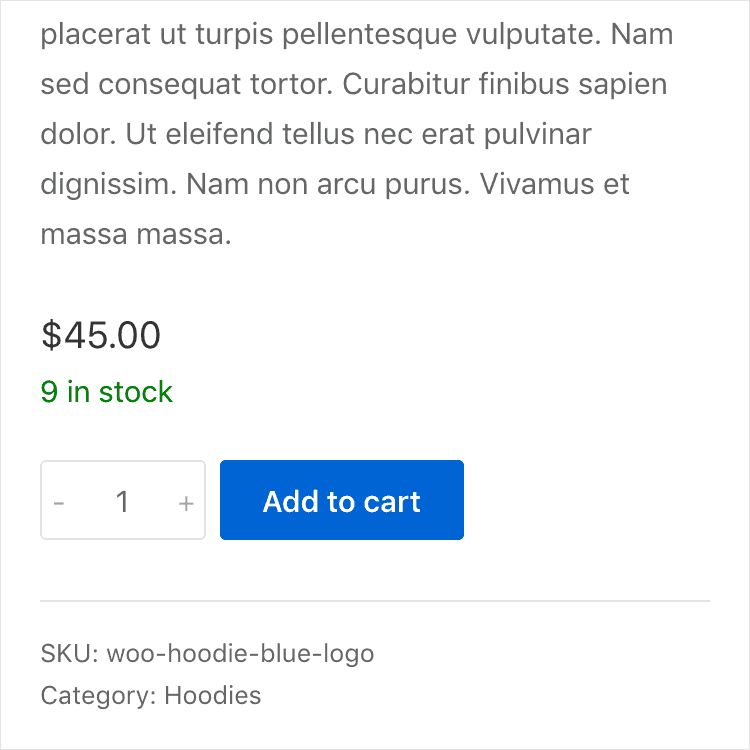
Suki 1.1 adds minus (-) and plus (+) buttons into the product quantity input field. These tiny buttons allow your visitors to use clicks or taps (on mobile) to adjust the quantity instead of inputting the quantity number they want manually.

This feature is NOT available on the default WooCommerce. Mostly you need to install an additional plugin just to add this functionality.
In Suki 1.1, we implement this functionality by default!
Means, you don’t need to install any additional plugin at all. Moreover, you don’t have to do manual CSS just to get the buttons perfectly fit into your original design. Awesome!
2 Columns Layout for Cart and Checkout Pages
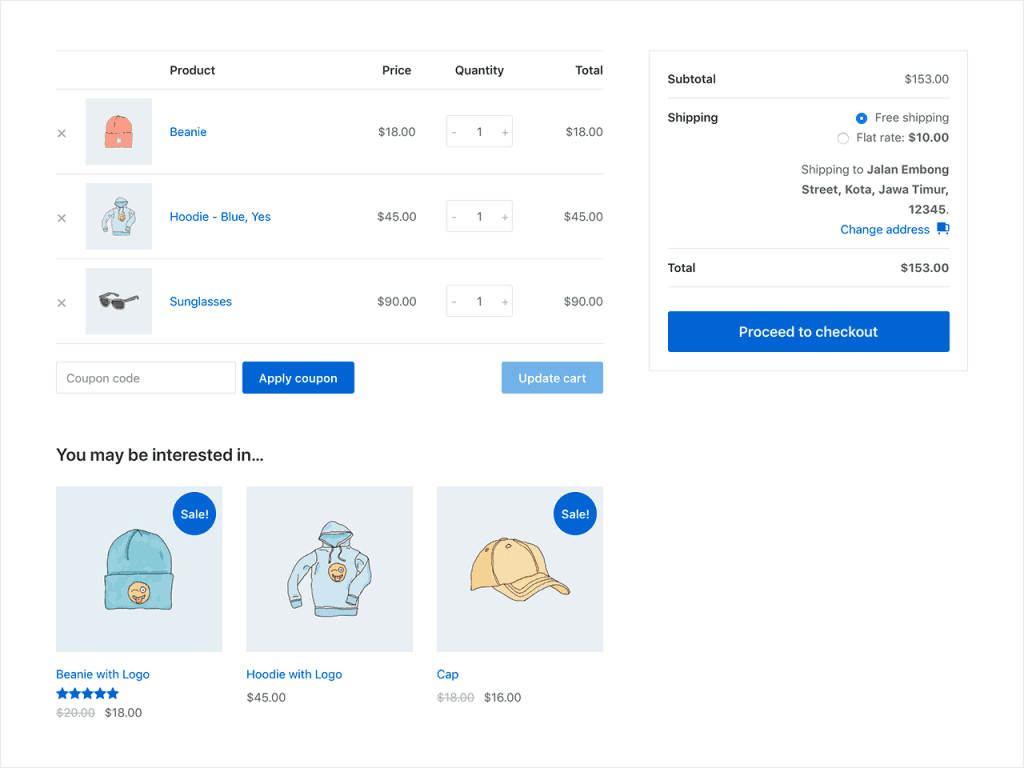
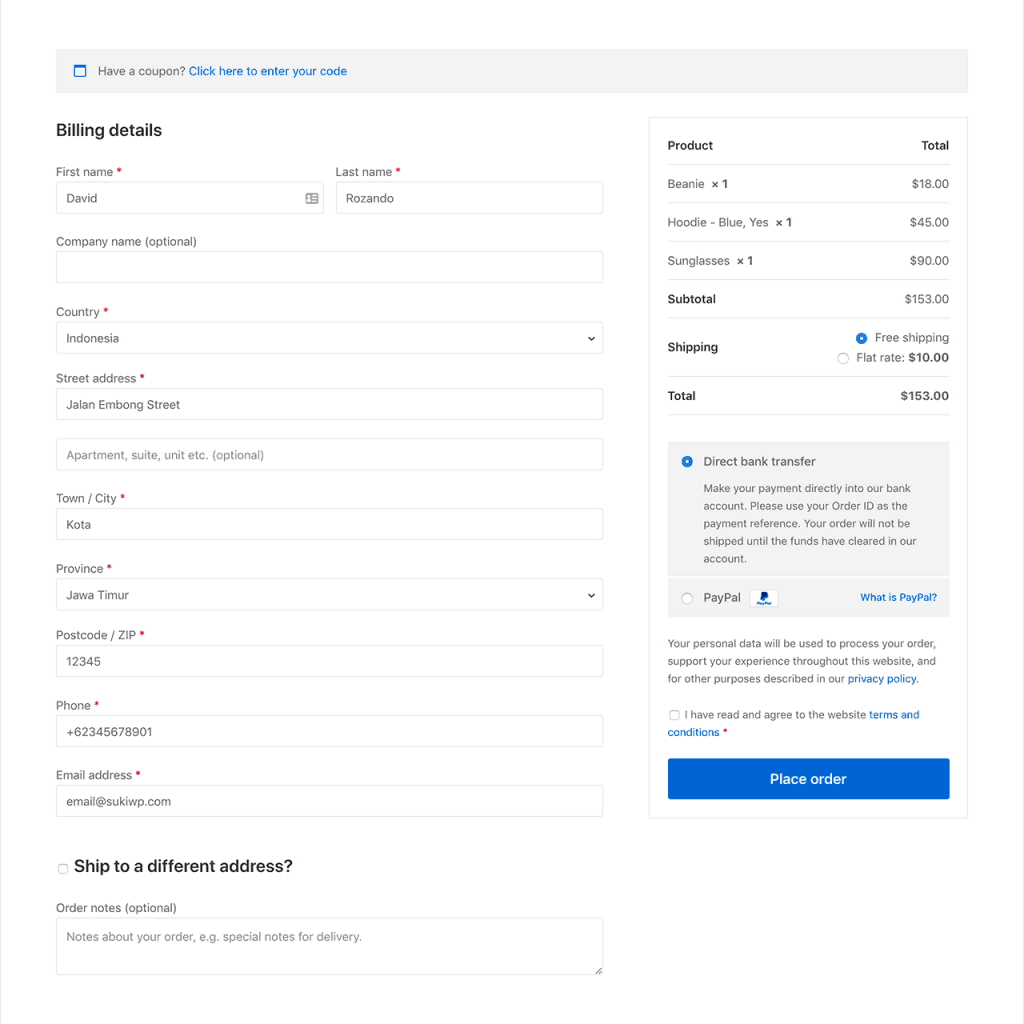
We also optimized the Cart and Checkout pages on larger screens. In Suki 1.1, we included new options to enable 2 columns layout on Cart and Checkout pages like this:


The goal is still the same, we want your visitors to easily find the call to action button, which is the “Proceed to Checkout” button on Cart page and “Place Order” button on Checkout page.
This key point is to make their checkout easier and faster, which could result in higher conversion rates.
Mobile Optimized WooCommerce Cart Layout
Did you know that by August 2019, more than 55% of worldwide website traffic is from tablet and mobile devices?
Yeah, mobile users are growing rapidly in the past few years. That means, your online store MUST be optimized for your mobile visitors!
Otherwise, your mobile traffic might not convert well and that means a loss of revenue for your business. No one wants that, right?
Suki is also built to solve this problem. It’s fully responsive and mobile-optimized, so your visitors will get the best mobile shopping experience that they deserve.
In Suki 1.1, we also did more optimizations to the Cart page, one of the most important pages that drive conversions to your business.
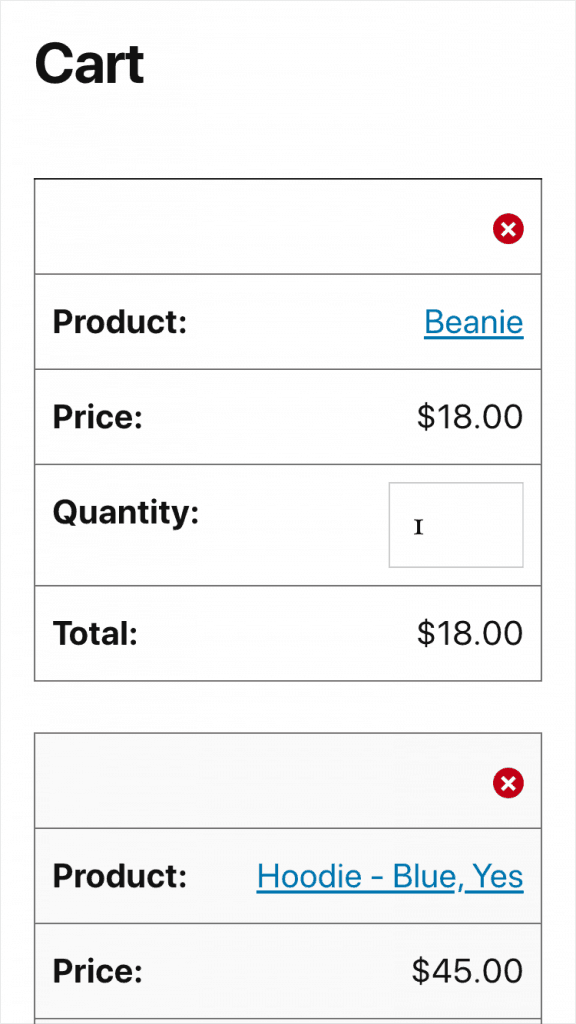
During our research, we found that the default cart layout from WooCommerce looks really bad on mobile devices. Here’s the original design that we’re talking about:

Why do most visitors think it looks bad?
First, there is no product image shown which makes it difficult to understand what product the customer is currently managing. And second, all other information is stacked vertically which takes too much vertical space in a very small and narrow screen.
It is not mobile-friendly at all…
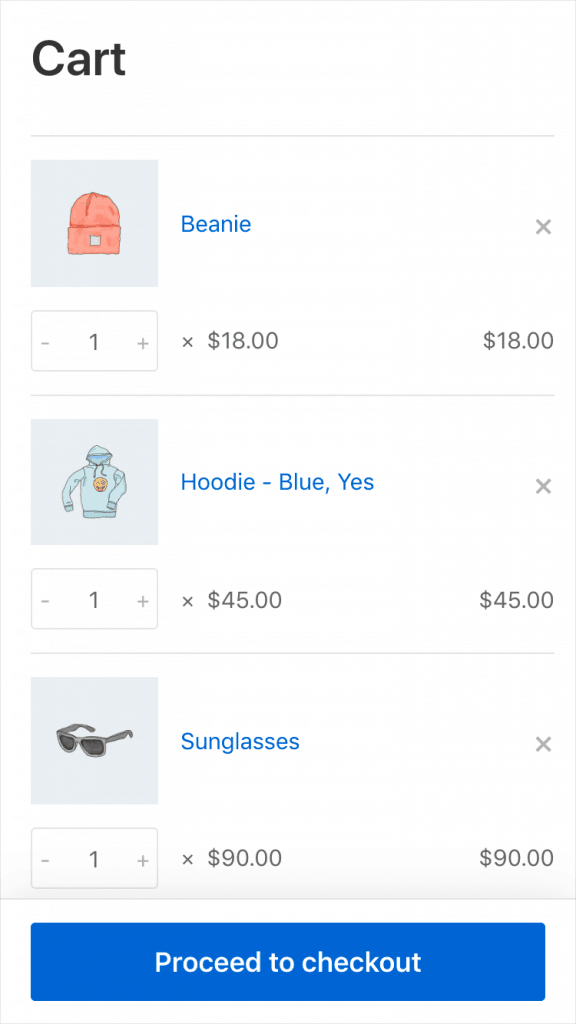
So we decided to do a little bit of layout redesign to make it more mobile optimized. Here’s the idea:
- Remove all the unnecessary labels: “Product”, “Price”, “Quantity”, and “Total”.
- Display the product image.
- Reposition other elements to make a more compact layout.
And now we have our mobile optimized cart layout:
Now it looks more like a cart page, right?
This new layout looks more compact, straightforward, and yet still provides you with the whole information on each product.
Oh, how about that floating “Proceed to Checkout” button?
It’s called “Sticky Checkout Button“, another unique feature that is available on our WooCommerce Checkout Optimization module in Suki Pro addon.
Basically, it will show a sticky Checkout button at the bottom of the screen. It allows your mobile visitors to quickly go to the Checkout page, without long scrolling down to the bottom of the page just to find the Checkout button.
You don’t want your visitors lingering too long on the actual cart page, right? You need your customers on the Checkout Page!
2. Scroll to Top Button
One of the most requested features that we got from our users is the “Scroll to Top” button.
And we hear you!
Finally, you no longer need to install any additional plugin just to get this small magical button on your page. Because we added this feature is available in Suki 1.1 for FREE!

Using this button, your visitors could easily access the navigation back to the header and continue browsing your website.
3. Color Palette
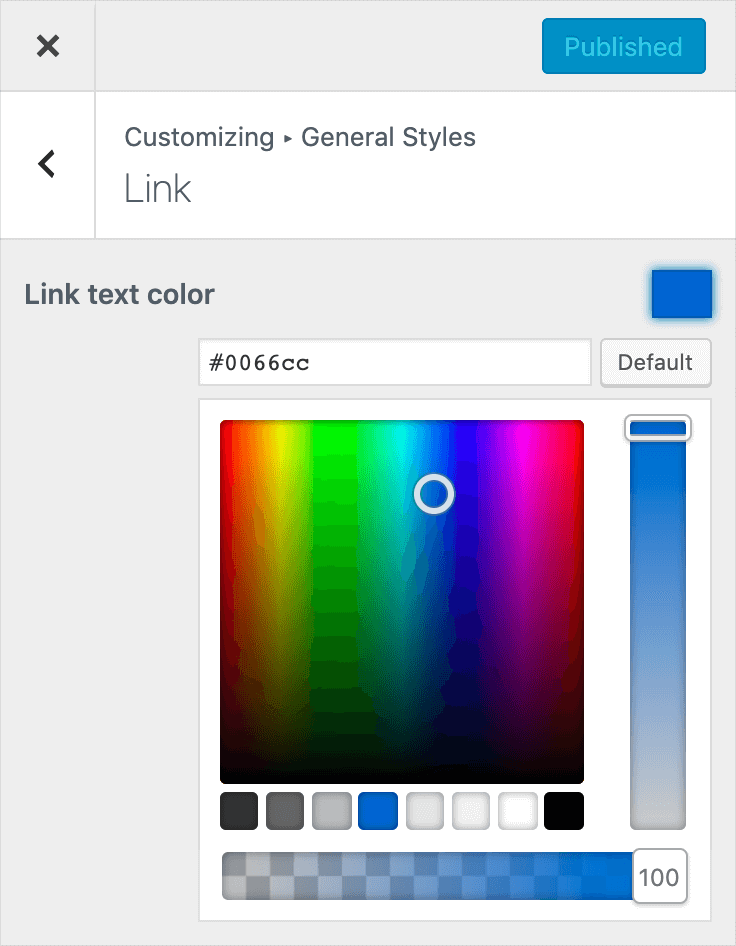
Have you ever had a problem remembering all your colors hex code? Like “hmm… what’s the hex code of this blue?”. You need to go to your design and then copy-paste the hex code to the Customizer over and over again.
With this new Color Palette feature, you no longer need to remember all your color’s hex codes. You can save up to 8 different colors which you can easily access wherever you’re customizing your website.
How awesome! This will really save you in both time and effort. Plus this keeps your design consistent as the colors will now be much easier to remember.
Simply define all your colors in the Color Palette settings, and then you can easily access and use those colors when customizing your websites within the Customizer.

Even better, the color palette can also work seamlessly with Gutenberg and Elementor page builder. That means you can directly use the same colors to set text, button, background, or other elements on your page.

How incredible is that? Now you can keep your colors, branding, and visuals consistent amongst many editors, drafts and posts!
4. Page Header Section Improvements
Page Header is a subsidiary section located between the header and main content sections. This section is usually used to display the current page title and breadcrumb. With options to add a background image to the section, it will give you a more attractive look to your website.
Suki 1.1 includes some features improvement to this Page Header section such as:
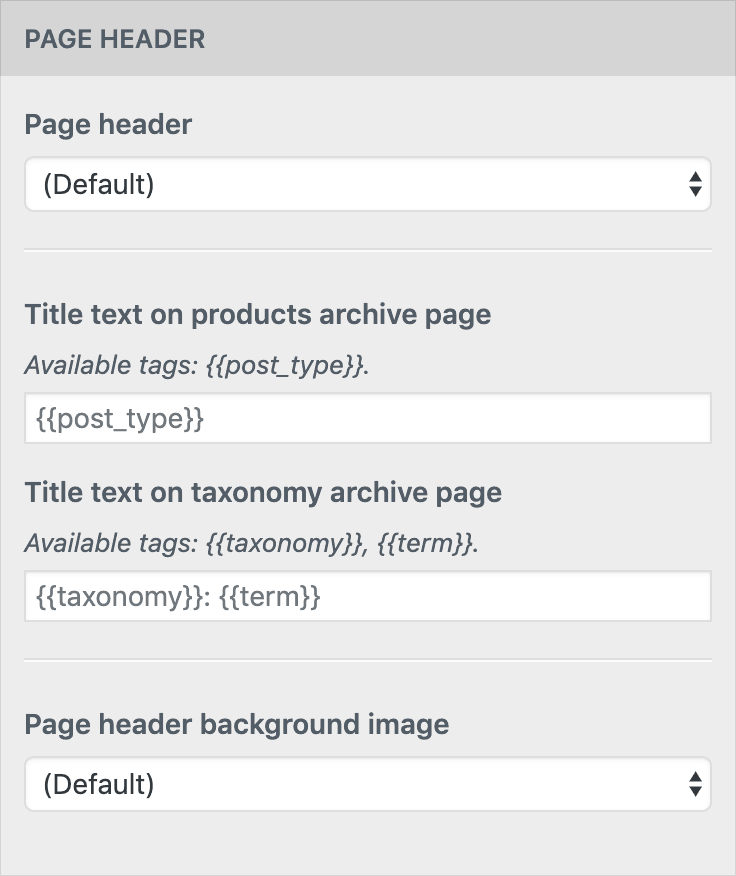
New Options to Change Title Text on Archive Page
In the previous version, the Page Header title text is automatically generated and there is no option to change it, which is not really flexible in some cases.
Given our quick, nimble, and excellent development skills, we listened! So, guess what….?
Suki 1.1 introduces new options that allow you to change the Page Header title text on archive pages.
For example, If you enabled Page Header on the WooCommerce products catalog page, the title text would be “Products” by default.
With the new options, you can change the title text into something like “Our Collections”. Or you can use something that’s more relevant to the products and services that you sell, e.g. “Online Courses”, “eBooks“, etc.

New Breadcrumb Integration for Rank Math and SEOPress
In the previous version, we have integrated our breadcrumb feature with 3 plugins: Breadcrumb Trail, Breadcrumb NavXT, and Yoast SEO.
In Suki 1.1, we added 2 more integrations for the popular SEO plugins: Rank Math and SEOPress. This allows you to insert breadcrumb feature from Rank Math and SEOPress plugins into the Page Header section without any coding modification at all.
And you might be wondering…
Why doesn’t Suki have its own built-in breadcrumb feature? Why does it only rely on 3rd party plugins?
We chose to integrate Suki with many different plugins with breadcrumb feature instead of creating our own for good reasons. Here’s why:
- We want to keep the theme as lean as possible.
- There are already a lot of plugins that handle the breadcrumb feature.
- Breadcrumb is closely associated with structured data and SEO. Therefore, integrating with popular SEO plugins is the right approach for the best outcome.
- Suki only handles the breadcrumb styles on the frontend, not the algorithm or data behind it.
Have other breadcrumb integration that you want us to add in the next version? Sure, let us know in the comments section.
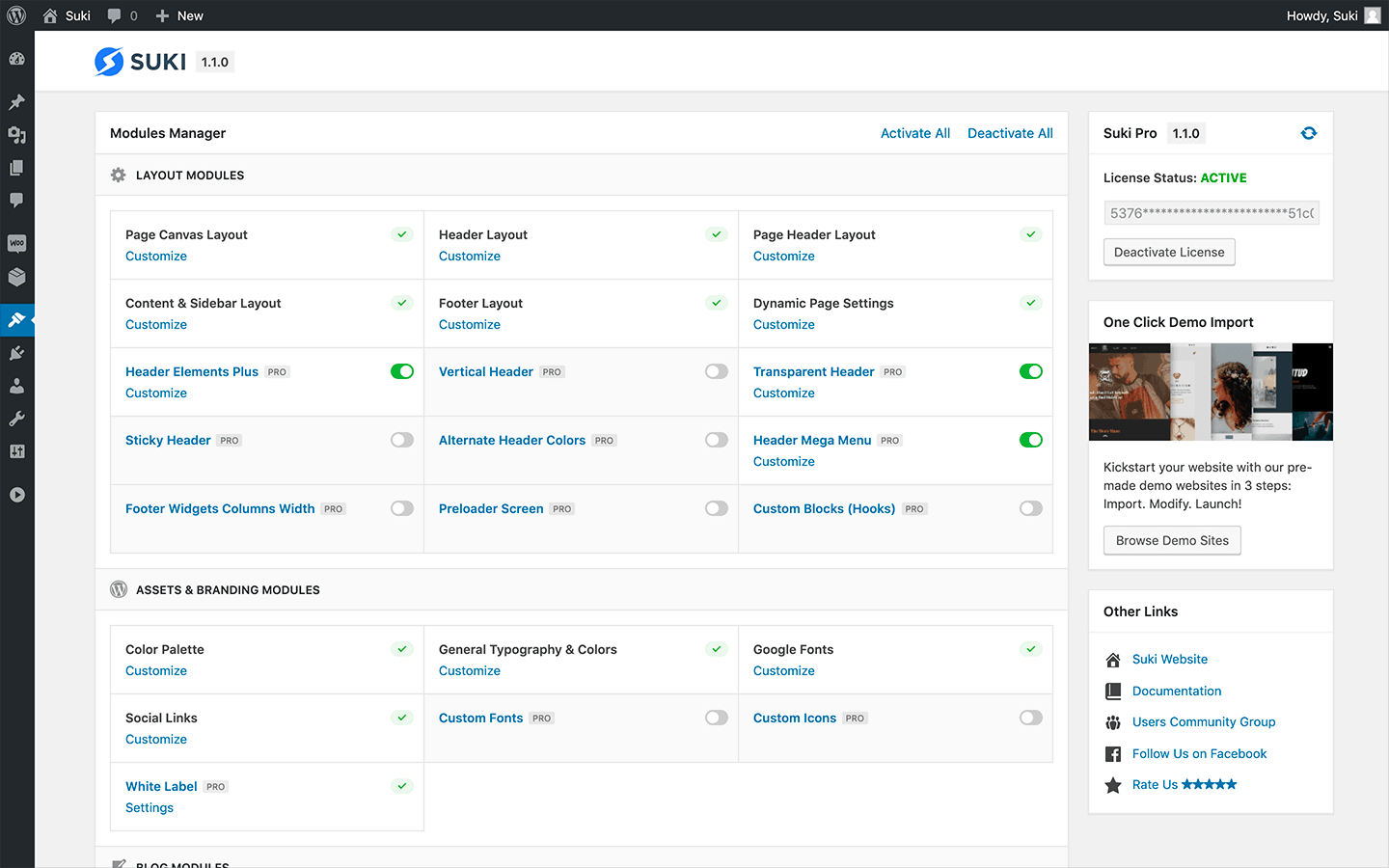
5. New Theme Dashboard Design
Suki 1.1 also introduces a new theme dashboard design, especially in the Modules Manager section. The new theme dashboard design looks like this:

Compared to the previous Modules Manager layout, this new layout is more user-friendly. All modules are classified in different categories, makes it easier to find and manage the modules that you want to work.
A quick action link is also provided on each module to help you go to the actual settings page easier and faster.
So… What Do You Think?
As always, we welcome your feedback. Please let us know your thoughts in the comments below!
And what’s next? We’re preparing a new update for our premium addon, Suki Pro, which includes new modules and a lot of features enhancements. Stay tuned for another big update soon!
Cheers!


Great update David…looks awesome as always…
Thanks Alan!
It awesome so cool
Hello,
seems cool, i try it… but zoom and lightbox on woocommerce product did’t work (neither on your demos free or pro) ? . Have a good day
Hi Carole, it’s a minor bug from our end. It would be fixed in the next version 🙂