Most of you have learned that image compression can help optimize your website performance. Are you looking for the best image compression plugins to boost your site loading time?
Then, you’ve come to the right path! An image compression plugin can help you with that by reducing the image’s file size.
Well, it is a fact that images are the heaviest element on web pages, and it contributes the biggest increase. A single image with high quality is larger than the plain text itself, even larger than the rest of a simple website!
There is no doubt high-quality images can make your web pages more attractive and engaging. However, you should realize that the larger an image size, the longer it takes to load. And, of course, it can slow down your site.
As such, it’s better to install the best image compression plugins to optimize the uploaded images and improve website speed. Thus, image compression is a critical aspect of your site, and some of you might not know what exactly it is.
That is why, in this article, we’ll discuss
- What image compression plugin is
- Why image compression is important
- Best WordPress image compression plugins for your website
Let’s get moving!
What Is Image Compression Plugin?
Unoptimized image files contain lots of redundant data, so that we should implement a data compression method to the files. Image compression is the process of changing image files’ size and maintain their quality at once.
Thus, an image compression plugin is a plugin that helps compress your image by the algorithm. The plugin makes the image size smaller without distorting the quality.
As a result, the image consumes less space so that it loads quickly on websites and improves page speed, too.
Type of Image Compression

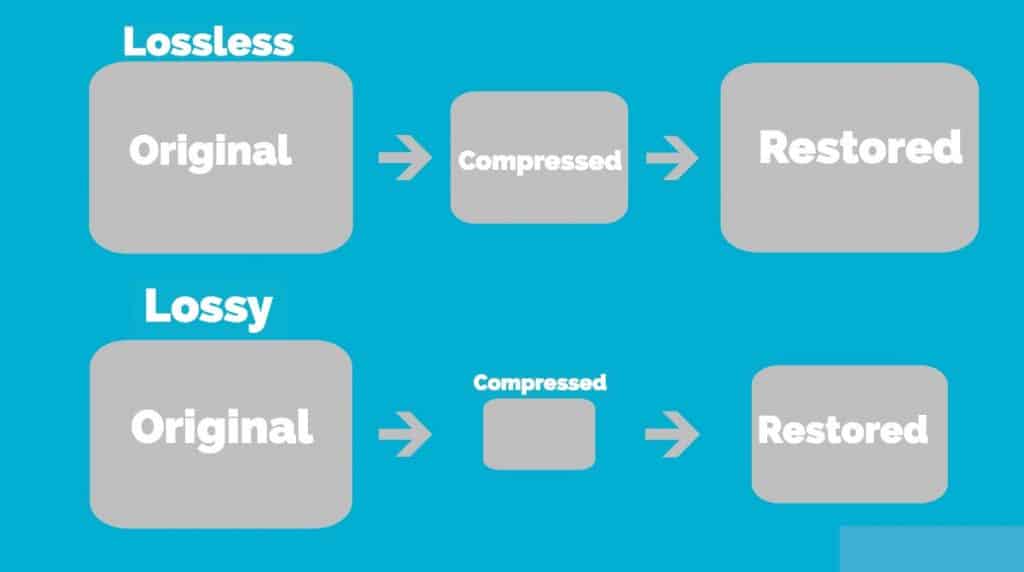
There are two image compression methods, lossy compression, and lossless compression. The difference is whether the file size is reduced with a loss in the image’s quality.
1. Lossless Compression
The image file size will be minimized if you apply lossless image compression without changing the quality. This involves data compression and removing unnecessary metadata that is included in the raw image file.
Lossless compression suits your needs when it comes to retaining the detail and quality of the image. Hence, this method won’t reduce the size by much as it is around ten up to fifty percent of the actual image.
2. Lossy Image Compression
Lossy compression methods work a bit differently from lossless compression. It applies advanced compression techniques that reduce the images file size, and there is a loss in quality.
As the data is lost from the actual image, this process is irreversible. On the one hand, lossy compression results in a significant file size reduction. On the other hand, the image quality is degraded as well.
Image Size and Dimensions
Besides types of compression, there are also two things to consider when you would like to do image optimization.
First, image size and dimensions. The size refers to how much space an image needs to keep on your site. The image file size is usually counted in kilobytes or megabytes.
Other than that, the dimensions refer to the image’s width and height measured in pixels. Image dimensions are adjustable so that you can determine how large it needs to be on your site.
Second, image file type. You should know which one is taken into account to optimize and save images. Is it a PNG image or a JPEG image?
Both actually work for your site. However, PNG files (lossless compression format) are often larger and great for logos and backgrounds. And JPEG files are usually smaller, and this type of image is suitable for photographs having complex colors.
Why Is Image Compression Important?
Too many images with high quality can affect the page loading time of your website. Hence, it is important to put on an image compression plugin to help optimize images and reduce latency.
Did you realize that one of the best ways to take care of website speed is by compressing images?
As we know for sure that a fast site brings more benefits, here are the reasons why you should do image compression.
1. Increase Website Speed
There are lots of features you can give a try to optimize the website’s images. By installing image compression plugins, you will be able to resize image files and compress all images at once.
Therefore, your image file size will be smaller and have less data to load on the website. This means visitors can access your website as fast as the light speed.
2. Increase SEO Ranking
Once your site loading time is faster, lots of visitors will come. Now your site has a much better UX. This makes Google consider improving its ranking in SERPs.
Hence, a website that has optimized images will rank higher against competitors who do not, and this is your chance to grab the spot!
3. Increase Conversion Rates
Image compression is pretty significant in helping speed up page load times. A slow website tends to get a loss of page views and lower conversion rates.
In contrast, a fast website can attract visitors so that the bounce rate is low. Hence, it leads to high conversion rates, which help boost your sales revenue as well.
This means a lot for those running eCommerce websites, right?
Having an image compression plugin is a must since it affects the website’s performance. Such a plugin should be able to compress various image file formats and integrate with WordPress seamlessly.
10 Best WordPress Image Compression Plugins
There are dozens of free and paid image compression plugins out there. However, not every plugin suits your needs. Therefore, here we’ve picked some best image compression plugins to help you optimize images and speed up your site.
1. EWWW Image Optimizer

The first recommendation comes to EWWW Image Optimizer that is quite popular for WordPress developers. It automatically compresses and optimizes images in the background for faster loading time.
EWWW Optimizer has a bunch of features like lossless and automatic compression, free image backup, smooth handling, and bulk optimization. Fortunately, old media files can also be optimized with this plugin.
It is completely free to use EWWW Optimizer since there is no need to create an account. However, you can purchase the paid version for more advanced features.
Key Features:
- Unlimited file size
- Industry-leading tools and rendering for pixel perfection
- Automatic background optimization
- Parallel Optimization
Price: starts at $7 monthly, offers a free trial
Install EWWW Image Optimizer →
2. ShortPixel Image Optimizer

Another best image compression plugin to optimize website images is ShortPixel Image Optimizer. It is an easy and lightweight plugin that allows you to resize and compress both new images in the background or old ones in the gallery.
Both lossy and lossless image compression are available in ShortPixel. Other than that, there is a comparison or preview that you can see the quality difference between the original images and the compressed ones.
ShortPixel is suitable for WordPress users and compatible with eCommerce websites, slider plugins, and any image gallery. Besides, the interface is intuitive and easy to set up.
You can use ShortPixel under a free account that allows you to compress up to 100 images/month. However, if your use case is more than that, you’d better subscribe to its premium plan.
Key Features:
- Support PNG, GIF, JPG images and PDF documents
- Convert any JPEG, PNG or GIF to WebP or AVIF
- Automatically compress all retina images
- Thumbnails and featured image optimization
- Support progressive JPEG for larger images
- Single API Key for multisite
Price: free and premium plan starts at $3.99/month
3. Optimole

It is a plugin by the Optimole team that can be used for free. Optimole helps deliver your images on upload in a smaller size but keeps its quality and responsiveness.
All heavy media files can be reduced with Optimole to increase loading speed and conversion rates. Optimole is also user-friendly and easy to use in any WordPress-managed hosting.
Optimole provides a free version with advanced features such as no content shifting, retina support, smart cropping, CDN, watermarks, and format-based optimization.
Key Features:
- Support Retina and WebP images
- Compatible with page builders like Elementor
- All image types compression
- Cloud library support
- Lazy load without jQuery
- Add watermakrs to images
- All screen size supported
- Easy tracking and monitoring
Price:
- Starter: $25.19 monthly
- Business: $51.70 monthly
- Custom/Flexible
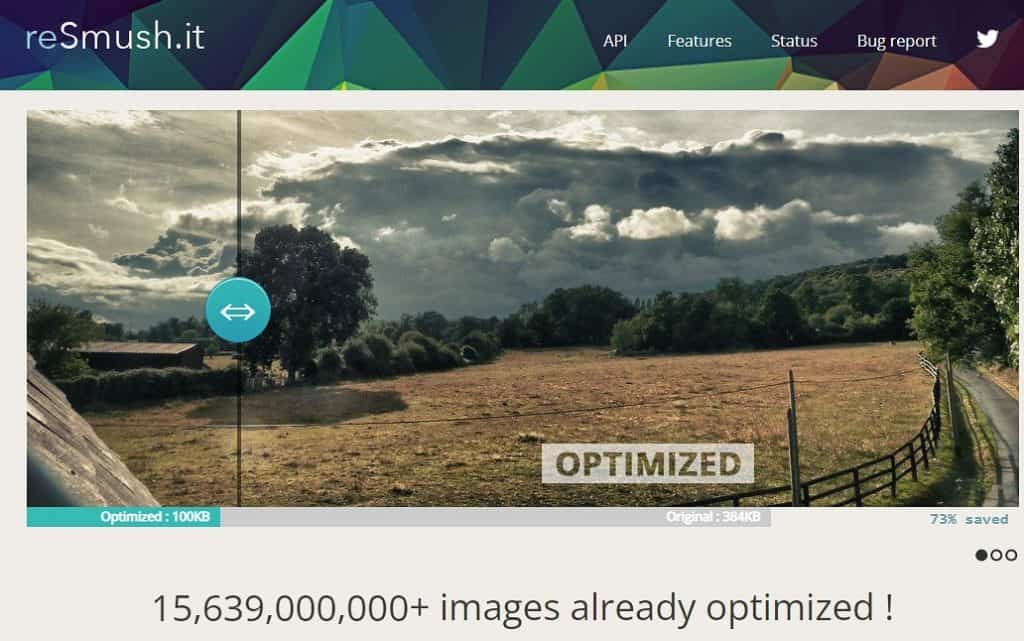
4. reSmush.it

reSmush is one of the most popular image optimizer plugins since more than two hundred thousand websites used it on various blogging platforms, including WordPress.
This free plugin can boost website ranking and speed by reducing image file size without neglecting its quality. Moreover, it has a bulk operation feature so that with just two clicks, you can compress all images at once.
No need to worry if you’d like to compress some images only. There is an exclude image option so that you’ll be able to choose which ones won’t be optimized.
The maximum image file size to upload and compress is 5 MB for free.
Key Features:
- Optimize on upload for new images
- Cronjobs optimization for big media libraries
- Customizable optimization level
- Exclude some pictures to be optimized
- Support JPG, PNG and GIF files
Price: Absolutely free
5. Imagify

Imagify is another good option for the image compression plugins in WordPress. You can use Imagify to compress uploaded images without losing the quality.
With the most advanced image optimization tools, it compresses and reduces every image file on your WordPress site. Even with a single click, you can do such a process in bulk for both new and old images.
You can use Imagify to compress up to 200 images per month within its free version. It also works well for eCommerce and any image gallery.
Imagify has 3 options for compression levels, i.e., Normal, Aggressive, and Ultra. The good news is there’s an image backup option as well in case something terrible occurs.
Key Features:
- JPG, PNG & GIF support
- Percentage-based resize
- Resize on the fly
- Convert images into WebP format
- Compatible with PrestaShop, Magento, and Shopify
Price:
- Starter: $0/month, 20 MB quota limit
- Infinite: $9.99/month, unlimited
- Growth: $4.99/month 500 MB quota limit
6. WP Optimize

WP-Optimize is the best way to optimize images and site speed. This plugin has a set of image compression tools to convert high-quality image files into compressed ones saved in the image library.
WP-Optimize uses cutting-edge lossy and or lossless compression techniques in compression and resizing, also known as ‘smushing.’ It also supports various files such as PNG, GIF, JPG, TIF, and BMP.
In terms of level compression, there are 3 options:
- Prioritize maximum compression: if you intend to save more space and reduce server resources as this method will compress image size much smaller but quicker to load.
- Prioritize retention of detail: if you think you still need to maintain the high quality of the original images and you do not want to compress images fully.
- Custom: If you would like to set and format your images depends on your need
Once you’ve decided which compression method you are happy with, you can enable the ‘automatically compress newly added images’ feature. It helps you go through the process instantly just after a new image is uploaded.
Key Features:
- Backup original images
- Automatically delete image backup
- Preserve EXIF data
- Mark all images uncompressed
- Restore all compressed images
Price? WP-Optimize is definitely free to compress images and cache webpages.
7. Smush

Smush is an award-winning image optimizer that can help increase Google Page Speed score. It comes with some advanced features such as image resizing, bulk smush, lazy load, automated optimization, lossless compression, and many more.
No doubt that Smush is so popular among WordPress users. Also, this image compression plugin can automatically reduce image size yet maintain its quality.
Smush will compress all data and scan every media file to improve website performance. In addition, you will be able to set image resolution and optimize old image files in your gallery.
Moreover, this plugin is easy to use as neither an API key nor created account is needed. Smush offers a free and premium plan.
Key Features:
- Multisite compatible
- Gutenberg block integration
- Convert to WebP (Premium version)
- Incorrect Size Image Detection
- Preserve EXIF image data
- Support GIF, JPG, and PNG images
Price: Free and Pro ($6 per month)
8. Imsanity

Another best image compression plugin you should be using is Imsanity. This plugin will help resize the website images to a size that is more compatible with the desktop or browser display.
What sets Imsanity apart from other compression plugins is that Imsanity can automatically resize the image file size just after contributors upload it. Then, the uploaded image will be replaced and scaled down to the configured size.
Other than that, you can use a bulk-resize feature where you can resize older images to free up disk space. This plugin is the best choice for websites that do not need images with high-resolution to store and for those who are not keen on scaling and editing images to upload.
Key Features:
- Bulk Resizer to resize existing image
- Configurable size limit setting
- Convert PNG and BMP to JPG (optional)
- WordPress built-in image scaling functions
Price: It’s free as it is an open-source software
9. Optimus

This is an image compression plugin developed by KeyCDN, a notable CDN provider for website owners and developers. Optimus can help optimize both site speed and uploaded an image as well.
You can reduce image file size up to 70% without having any impact on image quality. Besides, your thumbnails and images within the content will be optimized too.
This plugin seems to be a great workaround and worth every penny in terms of price. You’ll get lots of features, including compressing all images to less than 100 KB for free.
Key Features:
- Reduction of uploaded image file size
- No coding required
- Bulk compression
- WooCommerce support
- Progressive JPEGs
- Optimization of all preview images of a photo
- WordPress mobile apps optimization
Price: Optimus (Free), Optimus HQ ($29 yearly), Optimus HQ Pro ($149 yearly)
10. WP Retina 2x

Now known as Perfect Images, WP Retina is a great image optimization plugin as it not only creates image files for the High DPI devices but also displays images to visitors.
This plugin helps your site look astonishing, crisp, and sharp on every device since it generates retina images automatically regardless of the screen size.
There are some different methods in serving the retina images to visitors
- Retina.js (JavaScript only)
- Retina-Images (server handler)
- IMG Rewrite (on-the-fly HTML rewrite)
- PictureFill (future HTML standard + its JS polyfill)
WP Retina is easy to set up since it does not require complex configuration. Moreover, this plugin is lightweight so that it won’t take up a huge space on your website. You can also use lazy loading too if you subscribe to the Pro version.
Key Features:
- Disable image threshold
- Image size management
- Regenerate thumbnails
- CDN
- CSS background image replacement (Pro version)
- Lazy loading (Pro version)
Price: Free and Pro version starting at $24 yearly for one site.
Are you ready to get all images optimized now?
Well, image compression is one of the biggest contributors to increase the speed of a website. In addition, an optimized image is useful for website owners and developers who intend to reduce storage space and maximize image data transfer.
Images that are web-friendly will end up improving the website’s health as well as page speed score, even boost its SEO ranking. That is why installing the best image compression plugins can deliver a big impact on your website’s success.
Wanna know more about how to optimize your website performance? Let’s dive into our’s 20 Steps to Improve Website Speed.

Hi. You can use a free online tool to reduce image file size https://freetools.site/image-editors/reduce-file-size